Internet of Things UX/UI
I’ve been fortunate to work in an IoT space where the need for devices that grant remote control and provide helpful information is uniquely needed: pets! As part of the first commercially successful IoT products for RSC, I built a UX/UI competency that grew with the category and helped customers be better pet parents. We did this based on first-of-its kind research at RSC, where we went into pet owners’ homes and tested prototype screens early and often. I led the UX strategy for IoT, bringing disparate products together into a single experience and laying the foundations for a Connected Pet future. In addition to app design, and product interface design for all connected products, I led the establishment of the company’s first app component design system and first icon construction framework to align visuals across digital and print.

In the process of building a portfolio of IoT pet products, I introduced the concept of rapid prototyping and small-sample proof-of-concept testing early in the design/build/manufacture process. For example, with simple paper cutouts of screen designs we learned the need to optimize button control layouts on the remote trainer based whether someone was right-handed or left-handed.
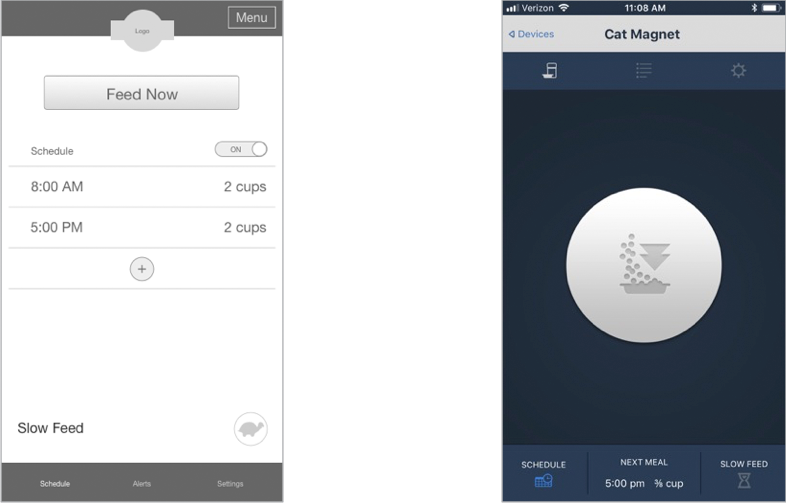
While following a prototype/test approach for an automatic pet feeder, we tried out a Feed Now feature that wasn’t part of the original requirements. Though internally it was not a popular addition, testers LOVED it, and it became the primary focus of the daily app experience. Many Amazon reviews highlighted the feature specifically as having changed their lives caring for their pets, and the feeder won an industry innovation award.
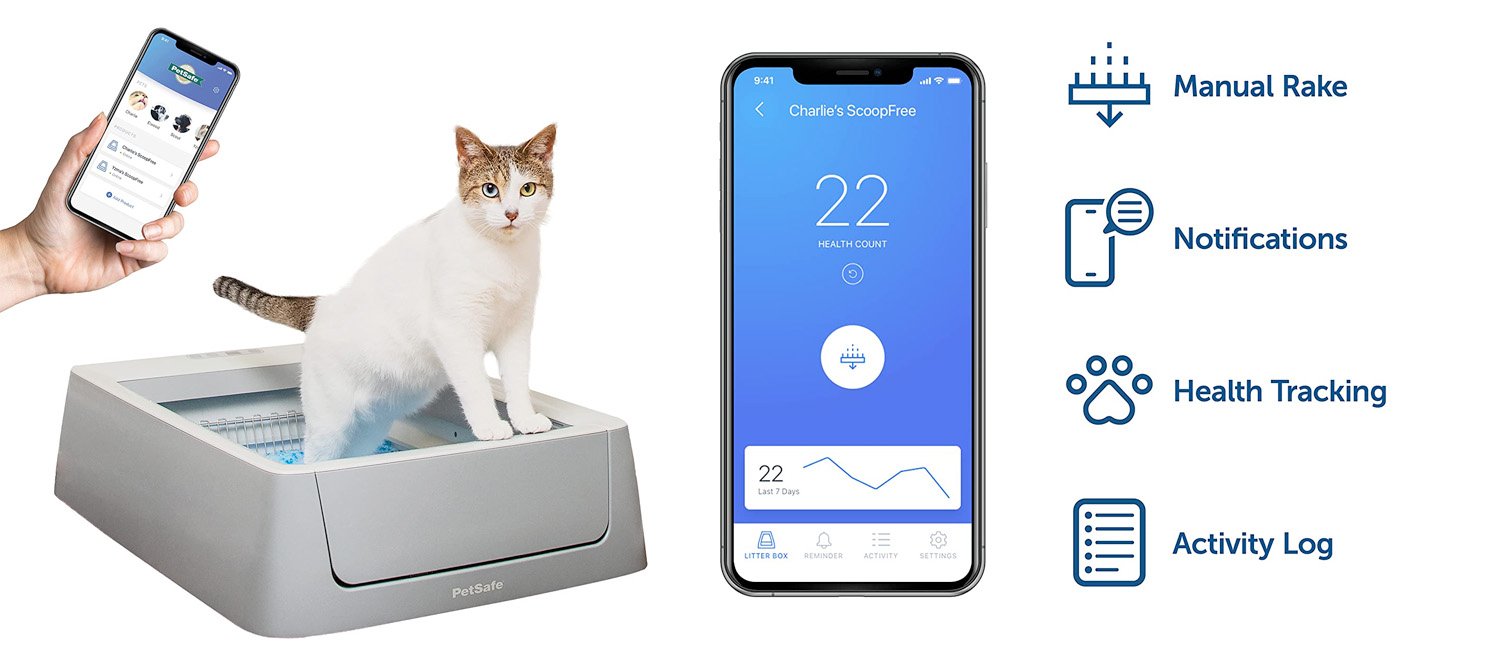
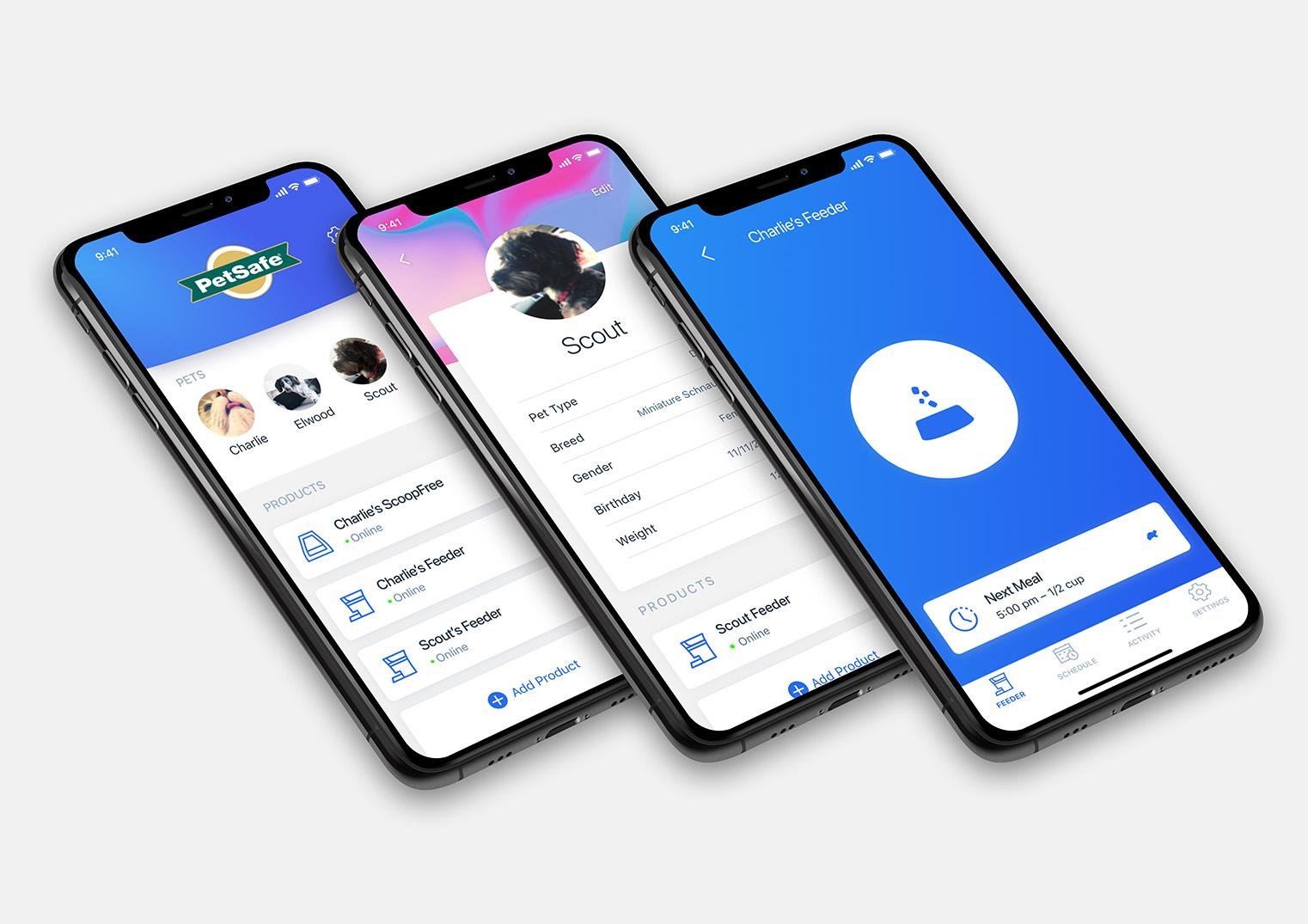
My PetSafe app UI: my role – director, Taylor Dudney – designer.
Strategy takes many forms.
Ideas don’t come to life if you can’t communicate customer needs to executives.
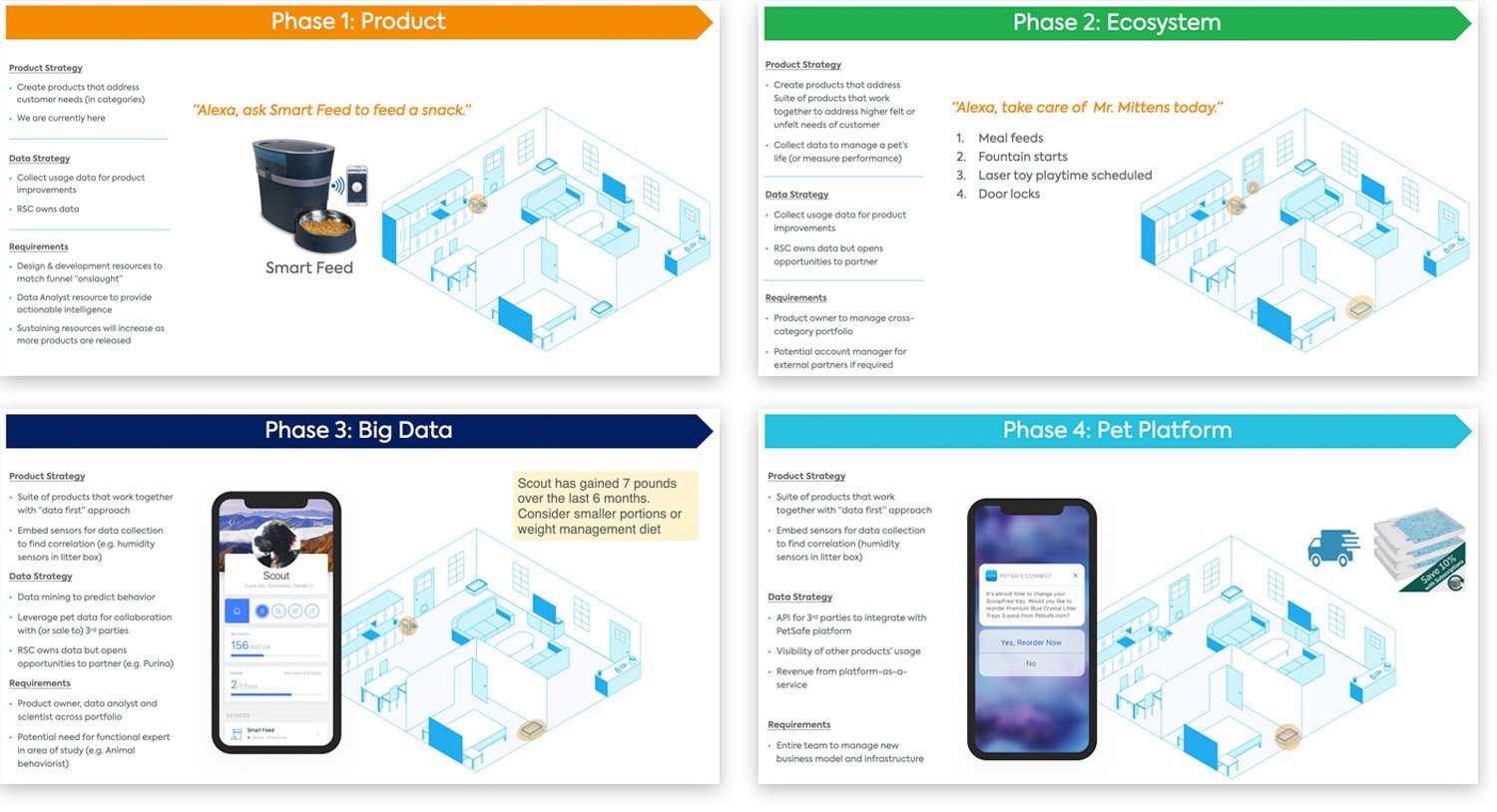
I love leading through experience visions that show what a future outcome for customers could be. Great design can’t happen if the decision makers aren’t bought in, and being able to quickly convey outcomes and systems is critical. I’ve done this in multiple ways, including envisioning the connected pet home and the phases needed to build this future for the company.
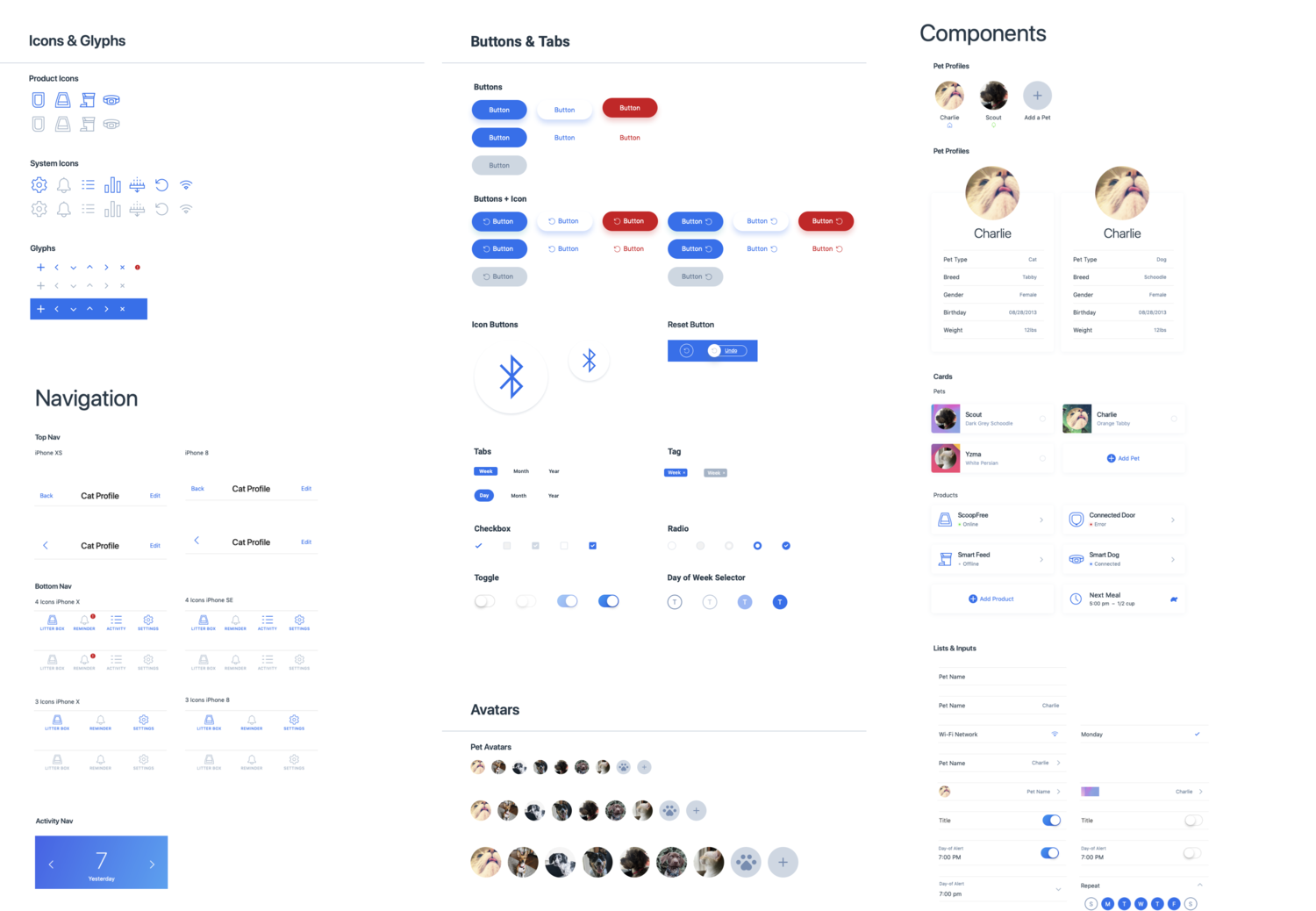
Above is the first ever design system for the My PetSafe® app. My role was director, initiating the project and providing requirements and direction to a senior UX/UI designer on our team, who had no prior experience building such components. I encouraged him to think systematically and start with the immediate need of a Figma library to speed up screen prototype builds. Once he and the team built out the full system, we presented to the development teams for integration into our app workflows. The next step was to explore Storyboard and other options for the native app front end team to connect their components to the design system while we added the core elements to the overall brand guidelines.
There were many challenges in getting this system put into place, from lack of prior design system experience in both the designers and the developers to a general opposition to workflow changes. I learned (again) that value isn’t self-evident. I had to sell the idea of the design system repeatedly to our designers by convincing them constraints provide more freedom and to dev by illustrating the time lost currently on new product builds.